This is an old revision of the document!
Chapter 17 - Instant Pricing
INSTANT PRICING
The RealTimeDesigner Instant Pricing Tool was developed to allow you or your customers to select which options they desire for a product and instantly show them the price - hence an Instant Pricing Tool. Instant Pricing uses the RTD pricing matrix for each product. This tool can be used within the RealTimeDesigner Catalog and can also be called from external web pages. The Instant Pricing Tool is a way to access the RTD pricing matrix before or separate from the RTD designer.
ENABLING THE INSTANT PRICING TOOL IN RTD CATALOG
If you're using the RTD catalog, PRODUCT OPTIONS > MANAGE DEFINE PRODUCTS > SELECT CATAGORY > EDIT Selected Product. In the Catalog launch options box Choose the ENABLE BOTH to allow pricing to be shown both in the designer and your RTD Catalog. If you are simly using the Instant pricing without a need for the RTD Designer, select Enable direct to cart Only and SAVE your changes.
USING THE INSTANT PRICING TOOL ON EXTERNAL WEB PAGES
If pricing for your procut is complex, showing a grid or spelling out all the pricing options can be quite cumbersome. A simple button which pops up and allows the user to select the parameters which define pricing is much cleaner. By using the Instant Pricing link, you can enable your site to have live pricing shown linked directly to your RTD pricing matrix. The link to the Instant Pricing for a particular product can be obtained from the Admin Panel by clicking on the Your RTD Links & Builders link. Seelct your product catagory and product. Once you've drilled down to the desired product, copy the URL shown in your browser to your clipboard. Now paste the URL as a hyperlink within your HTML for the page where you wish to show the Instant Pricing link or button.
USING THE INSTANT PRICING AS AN ESTIMATING TOOL
You can tap into some of the power of the RealTimeDesigner pricing tables to create your own estimating tool. Create a HTML page similar to the code below. The Instant Pricing Tool is launched in an iFrame. Use the tool for quoting orders and have confidence that your pricing will be consistent.
<html><body bgcolor="#93b1fb">
<center>
<b>
Here is a simple instant pricing<br>
inclusion in this page by using an iframe
</b><br><br>
<iframe src="http://designer.realtimedesigner.com/stickerz/instant_pricing" width="800" height="800" marginwidth="0" marginheight="0" frameborder="0"></iframe>
</center>
</body></html>
UPLOADING FILES WITHOUT THE DESIGNER
You can use the instant pricing tool to upload images directly from users without entering the designer as well. From the PRODUCT CONFIGURE screen click on Configure Instant Pricing and Product Configurator to display the following screen:

Turn on the Artwork Upload Enabled feature to allow artwork to be uploaded in the Instant Pricing Tool.
THE PRODUCT CONFIGURATOR
The product configurator is an extension of the instant pricing tool in that it allows you to set up very complex options scenarios for your products - much more detailed than Pricing Add-ons described earlier. This module is very powerful. It allows you to define logic within the options such as if Pole Pockets are selected, the Sewn-In Ropes are not available.
PRODUCT CONFIGURATION DETAILS
STEP 1: Define Configurator Fields
The first step is to define your “library” of possible options, for all of your product. To do this, go into the “PRODUCT CONFIGURATOR OPTIONS > Manage/Define Configurator Fields” area of your admin panel. Here you will have to setup a library of all the “add-ons” or “options” that applies to your products. First of all, a quick description of the fields: Show order: numeric field, determines which order your options will be shown in Name: the name of the property Super Category: the parent property, if any Image: an optional image that associated with the property Can be user selected: if the property can be manually selected/deselected by users Optional Weight: optional “per unit” weight of the property (used for shipping cost calc) - please see STEP 4 for more information on this Optional Description: a brief description of the property Now: it's important to understand how Configurator Fields will be shown to end users. The main concept in this area is what each field is. There are three possible field type:” NORMAL: this is just the option, and will be shown to users as a checkbox; LEADER: a leader option will be shown to users as the name of a drop-down SLAVE: slaves must be related to a Leader, and will be shown as the options of the drop-down HOW TO CREATE A LEADER - SLAVE GROUP. first of all, you must create at least two or more properties: - one should be the “name” of the group - the other(s) must have the “name” as super category Next, you have to click the anchor icon close to the “name” property: passing your mouse over it, you should read “make leader”. Once clicked, the option will look with a [LEADER] prefix before the name, and all the others properties will look with a [SLAVE] one DIFFERENCES BETWEEN A LEADER - SLAVE GROUP AND A NORMAL “SUPER CATEGORY RELATIONSHIP Properties with “super category” relationships will be shown just like sub-properties, and each will be a 131 standalone checkbox. LEADER - SLAVE groups will be shown as drop-downs, with LEADER as name and SLAVES as options. In other words, in LEADER - SLAVE groups the LEADER can't be user selected (as it's a name, not a real option) and only one SLAVE can be selected. This is useful, for example, in case of properties like “select the shape of your sign”
STEP 2: Select Configurator Fields on a Per Product Basis
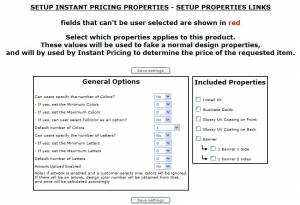
Go into the “PRODUCT OPTIONS ⇒Configure Products” area of your admin panel, and select the product you want to configure configurator for. Once there, click the “Configure Product Configurator” link to launch the appropriate tool. There are two main area here: SETUP PROPERTIES and SETUP PROPERTIES LINKS. The first one to look at is “SETUP PROPERTIES”. “SETUP PROPERTIES LINKS” will be discussed in the next step. In here, on the right side, you have to check which of your options are applicable to the product you are configuring. In other terms, you have to select from your entire “product configurator fields” library the one that are valid for the current product. Next, the “General Options” on the left side: they will be used only in catalog, and not in designer. While in designer RTD can know how many colors or letters are used in the design by simply analyzing it, this can't be done without a design to analyze. So, if your pricing model involves different prices based on # of colors or # of letters, this section is for you. Names are self explanatory enough, however let's give a simple example. If you set “Colors Enabled” to YES, user will be able to select the expected number of colors to be used for the product. He will basically see a drop-down, listing valued between “Colors Min” and “Colors Max”. If “Colors add Fullcolor” will be set to YES too, also fullcolor option will be added to the drop-down “Colors Default”, finally, is just which number will be selected as default. In other words, these options will allow you to “force” to pricing matrix to calculate a price for a virtual design having a user-defined number of colors and letters.
STEP 3: Set Configurator Fields Links on a Per Product Basis
Now it's time to look at the second “Configure Product Configurator” link: SETUP PROPERTIES LINKS. What you can do here is basically a dynamic control of available properties, based on user selection. To see how it works, just click one of the radio buttons close to one of the properties: note that you will only see properties selected in STEP 2. Once a radio is clicked, you will see a drop-down close to all properties, excluding the one you selected. The “ON SELECT ACTIONS” column describes what happens to each property when the one you selected will be selected by user. The “ON UNSELECT ACTIONS” column describes what happens to each property when the one you selected will be unselected by user (this is possible only for NORMAL options, will not be available for LEADER-SLAVE ones) Possible values in the drop-downs are different for LEADER-SLAVE properties and NORMAL ones: For LEADER-SLAVE properties (shown as drop-downs) values are: Leave: default action, changes nothing Select: selects this property Leave and Enable: changes nothing about property selection, but make it user selectable if it was disabled Leave and Disable: changes nothing about property selection, but make it unselectable by users Select and Enable: selects this property and make it user selectable if it was disabled For NORMAL properties (shown as checkboxes) values are: Leave: default action, changes nothing Check: flag this property Uncheck: unflag this property Leave and Enable: changes nothing about property selection, but make it user selectable if it was disabled Leave and Disable: changes nothing about property selection, but make it unselectable by users Check and Enable: flag this property and make it user selectable if it was disabled Check and Disable: flag this property and make it unselectable by users. In other words, force this selection to be checked Uncheck and Enable: unflag this property and make it user selectable if it was disabled Uncheck and Disable: unflag this property and make it unselectable by users. In other words, force this selection to be unchecked Initially this area may look confusing, but it's not that complicated. To explain with a real example, let's suppose you have two configurator options:
- a “material” drop-down, listing “plastic”, “rubber” and “steel” as options (LEADER-SLAVE)
- a “blistering” checkbox option (NORMAL)
Now, suppose you cannot do blistering if material is steel. This means you have to create the following links:
- force “blistering” to be unchecked and grayed out if “steel” is selected
- re-enable “blistering” if “plastic” or “rubber” is selected
- remove “steel” option from the material drop-down if “blistering” is checked
- re-enable “steel” option from the material drop-down if “blistering” is unchecked
To obtain this result you would need to set fields this way: - select the “material ⇒ plastic” property from the “SOURCE PARAMETER” column - set the drop-down for “blistering” property to “Leave and Enable” in the “ON SELECT ACTIONS” column - select the “material ⇒ rubber” property from the “SOURCE PARAMETER” column - set the drop-down for “blistering” property to “Leave and Enable” in the “ON SELECT ACTIONS” column - select the “material ⇒ steel” property from the “SOURCE PARAMETER” column - set the drop-down for “blistering” property to “Uncheck and Disable” in the “ON SELECT ACTIONS” column - select the “blistering” property from the “SOURCE PARAMETER” column - set the drop-down for “material ⇒ plastic” property to “Select and Enable” in the “ON SELECT ACTIONS” column - set the drop-down for “material ⇒ plastic” property to “Leave” in the “ON UNSELECT ACTIONS” column - set the drop-down for “material ⇒ rubber” property to “Leave” in the “ON SELECT ACTIONS” column - set the drop-down for “material ⇒ rubber” property to “Leave” in the “ON UNSELECT ACTIONS” column - set the drop-down for “material ⇒ steel” property to “Leave and Disable” in the “ON SELECT ACTIONS” column - set the drop-down for “material ⇒ steel” property to “Leave and Enable” in the “ON UNSELECT ACTIONS” column As you can see, the trick is to disable and eventually uncheck the “blistering” property if “steel” is selected, and simply re-enable it if one of the other properties is selected. Similar way, disable the “steel” option when “blistering” is checked (and force “plastic” to be the new default) and re-enable it when unchecked
STEP 4: Use Configurator Fields with the Pricing Matrix on a Per Product Basis
Product configurator fields selected and defined in steps 2 and 3 can also be used as normal add-ons into the pricing matrix. So, let's switch to the “Configure Pricing Structure” link to launch the pricing matrix tool. If you have configurator fields selected for the current product, you will see a new area on top of the pricing matrix, with the following header: PRICING ADD-ONS BASED ON PRODUCT CONFIGURATOR VALUES fields that can't be user selected are shown in red Just like normal add-ons, you can here define the apply area to each of the configurator fields. Here too possible values are different for LEADER-SLAVE properties and NORMAL ones. If the property is a NORMAL one (checkbox), all works just like normal add-ons If the property is part of a LEADER-SLAVE group (drop-down), apply area can be selected only for the leader (the drop-down “name”). “Default optional value or default selected value” selection can be used for its SLAVES, and basically it simply means that the one flagged with “YES” will be the one shown as defaults choice of the dropdown Next, after this configuration are, you will see the usual matrix grid. Just like add-ons, you will be able to assign a value to each product configurator field. Naturally note that LEADERS cannot have any associated value, as again they're just “titles” and not real options. Finally, a note about the “Optional Weight” field defined in STEP 1. There you can define the per unit weight of the property, if any. For example, if your option is something like a “boxed” checkbox, it may happen that the boxes does have a weight, and so it's fair it's added to total order weight especially for shipping rate calculations. So, let's suppose your “boxes” weights 0.02 LBS each: you would simply set “0.02” and “LBS” and values in STEP 1's “Manage/Define Configurator Fields” area. But also pricing matrix has a role in how weight is calculated. If in the pricing matrix you defined “boxed” add-on to be a “QTY based” one, then the added weight will be 0.02 multiplied by the order quantity. But if any other apply area is selected, the weight will be added only once. You can see that, this way, you are able to set weight calculations also for product based add-ons as for example the shipping cartons material.
STEP 5: Adjusting the Layout of Instant Pricing Area in Catalog
To control the look of the instant pricing area in catalog you need to act at CSS level. So, go into “SYSTEM OPTIONS ⇒ Configure RTD-Catalog ⇒ STYLE SETUP” to edit your catalog's CSS code. Then, if you don't have it already, add somewhere in the code this block, and then adjust it to fit your needs.
/* ————– START INSTANT PRICING STYLES —————— */
#catalog_instantpricing {
width: 762px;
margin: 6px 0 0 0;
background: url(http://www.realtimedesigner.com/rtd_css/simplesquare/footer_bg.gif);
}
#catalog_instantpricing_top {
background: url(http://www.realtimedesigner.com/rtd_css/simplesquare/footer_top.gif) norepeat;
}
#catalog_instantpricing_top p {
height: 19px;
width: 762px;
margin:0;
padding: 0;
}
#catalog_instantpricing_body {
height: auto;
width: 762px;
}
#catalog_instantpricing_body table{
margin: auto;
}
#catalog_instantpricing_bottom {
background: url(http://www.realtimedesigner.com/rtd_css/simplesquare/footer_bottom.gif) norepeat;
}
#catalog_instantpricing_bottom p {
height: 21px;
width: 762px;
margin:0;
padding: 0;
}
/* ————– END INSTANT PRICING STYLES —————— */






